
如果您正在寻找一个既美观又易于集成的图片库模板,那么Minimage无疑是一个理想的选择。Minimage是基于Tailwind CSS构建的图片库模板,集成了Shuffle.js实现动态图片筛选,同时配备Lightbox功能以增强图片预览体验。无论是摄影师、设计师,还是任何想要展示视觉内容的人士,Minimage都能提供直观的展示平台。其响应式布局确保了在各种设备上的优质用户体验。
模板概述
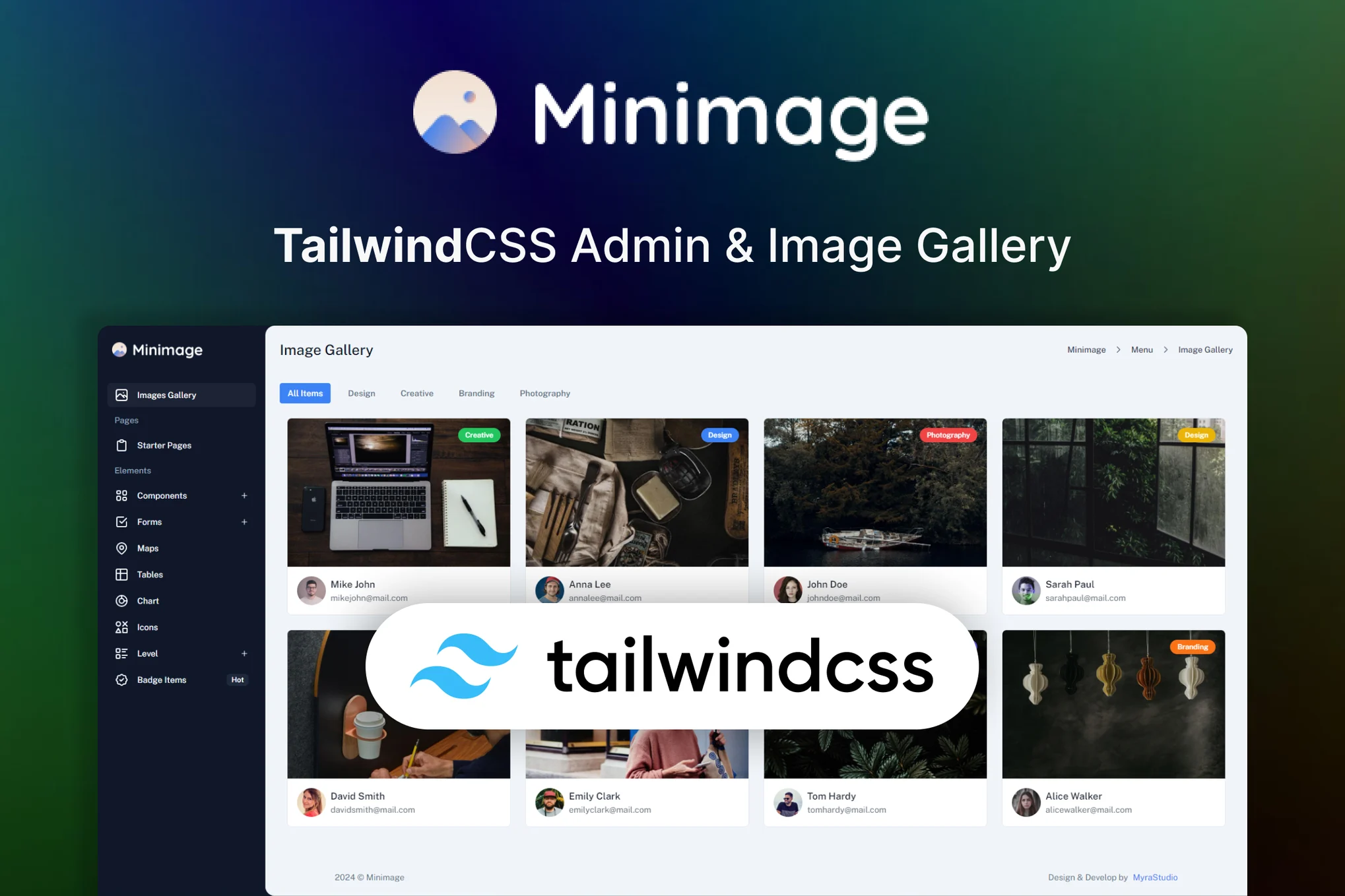
Minimage不仅仅是一个简单的图片库,它还提供了一个现代化的、易于自定义的界面,通过类别筛选和模态图片预览,让您的图片展示更加高效直观。通过使用最新的Tailwind CSS 3,它能够极大地提升页面加载速度,同时带来无缝的用户交互体验。
配色与设计风格
Minimage模板的设计风格现代且简洁,主要使用了中性色调来营造一种专业、清新的视觉效果。背景色采用了柔和的灰白色,图片卡片设计也保持简约,搭配的色彩不会喧宾夺主,确保观众的注意力集中在图片内容上。此外,模板支持浅色与深色模式的切换,用户可以根据不同的应用场景选择适合的视觉风格。
主要功能
1. 动态图片筛选:借助Shuffle.js,用户可以根据自定义分类(如设计、创意、品牌等)实时筛选图片。动态筛选功能极大提升了图片库的用户友好性,观众能够快速找到想要查看的内容。
2. Lightbox 集成:模板内嵌Lightbox功能,使用户可以在全屏模式下查看图片,带有流畅的过渡效果和简洁的操作控件,为用户带来沉浸式的图片浏览体验。
3. 自定义图片卡片:每张图片卡片上支持个性化内容,如用户信息(头像、姓名、邮箱)和分类标签,使得展示的图片更加丰富和生动。
4. 响应式设计:Minimage的网格布局能够根据屏幕尺寸自动调整,无论是在移动端还是桌面端都能完美显示。
5. 清晰易读的代码:Minimage的代码经过良好的注释,开发人员可以轻松理解和修改,适合不同技术水平的用户使用和二次开发。
6. 支持浅色和深色模式:在不同的环境中,为用户提供了符合当前视觉偏好的选择。
应用场景
Minimage适用于多种场景:从展示个人作品的摄影图库,到展示公司产品或设计作品的官方网页。无论是用于SaaS界面、定制管理面板、客户关系管理(CRM)、内容管理系统(CMS)还是电子商务平台,这款模板都能满足您的需求,且能快速集成到现有的项目中。此外,模板的结构简洁明了,可作为Tailwind CSS管理系统的启动包,为开发人员提供强大的自定义灵活性,尤其适合寻求免费Tailwind管理解决方案的用户。
技术优势
Minimage基于最新的Tailwind CSS v3打造,得益于这种实用性优先的CSS框架,开发人员可以快速调整样式与布局,无需编写大量自定义CSS。Shuffle.js提供的动态筛选和Lightbox的全屏预览相结合,为图片展示提供了更为流畅的交互体验。开发者还可以通过Gulp工具快速开发和自动化任务。此外,模板内置了丰富的UI组件,包括图表库、Google Material图标库和Iconify图标库,满足各类应用的开发需求。
浏览器兼容性
Minimage能够完美适配包括Chrome、Firefox、Safari和Microsoft Edge在内的各大现代浏览器,并且在所有WebKit浏览器中均具备良好的兼容性。
总结
无论是用于个人作品展示,还是作为公司品牌形象的一部分,Minimage都是一个强大而灵活的选择。它不仅支持多种图片筛选和展示方式,且具备高度的定制性,帮助开发人员快速构建响应式的图片库页面。借助Tailwind CSS和Shuffle.js的强大组合,Minimage为任何需要现代、响应式且功能丰富的图片展示模板的用户提供了极致体验。
![Studio-漂亮简约HTML+Laravel管理后台模板[更至v4.4]封面图 Studio-漂亮简约HTML+Laravel管理后台模板[更至v4.4]](https://www.kstheme.cn/wp-content/uploads/2024/10/20241004161558187.png)
![Minimal-精品销冠React后台管理模版[更至v6.1.0]封面图 Minimal-精品销冠React后台管理模版[更至v6.1.0]](https://www.kstheme.cn/wp-content/uploads/2024/09/20240914005204653.jpeg)
