



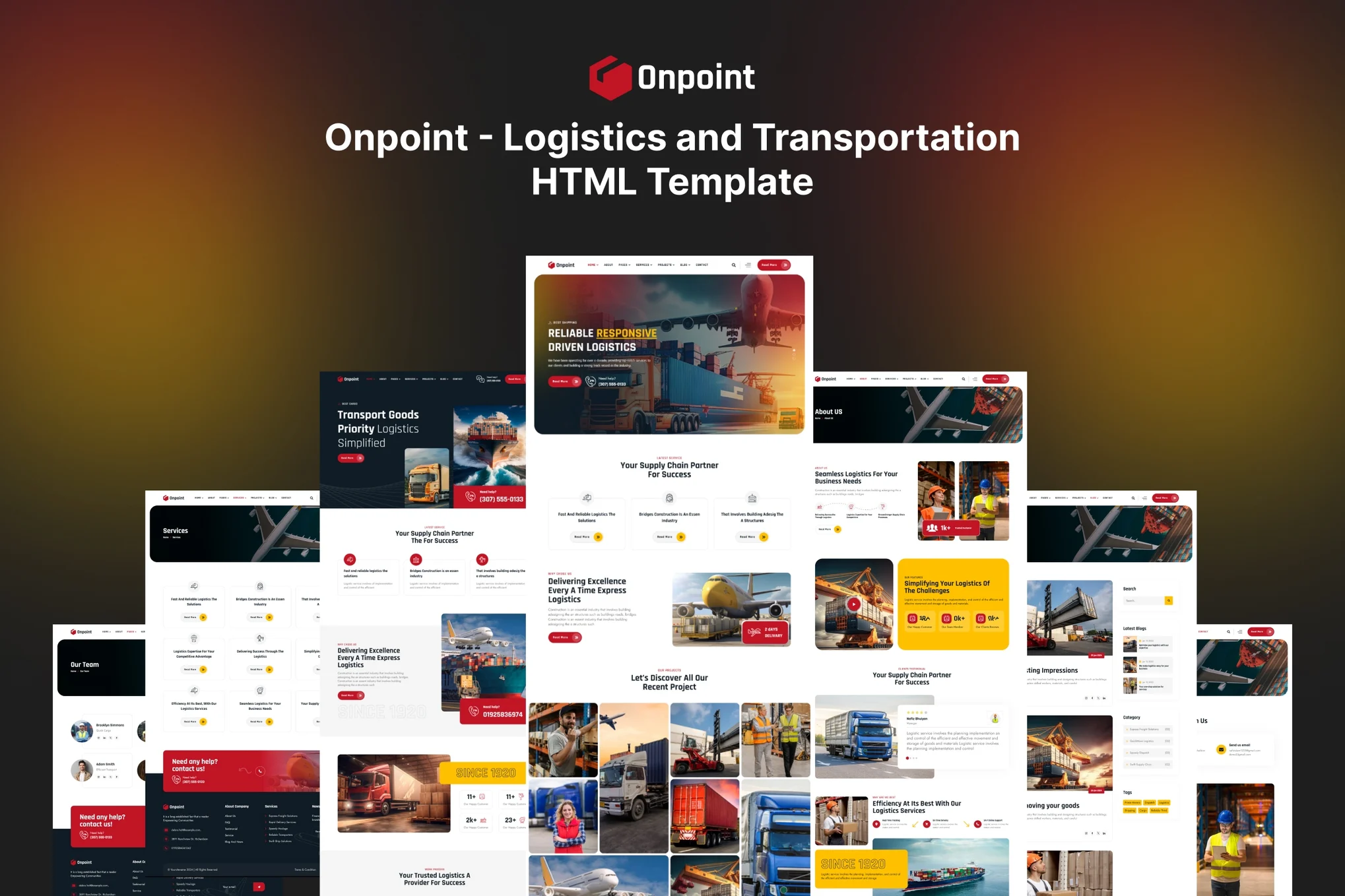
Onpoint 最新4合一物流快递货物运输公司网站模板
打造物流与运输行业的专业网站模板、简约高端大气
在构建物流与运输领域的网站时,选择一个功能强大且灵活的模板至关重要。Onpoint 系列模板以现代设计和卓越功能脱颖而出,适用于物流公司、运输企业和货运业务。它包含四种不同版本:HTML 模板、PHP 模板、React.js 模板以及 React Next.js 模板,满足不同技术需求。本文将为您全面解析其设计亮点和功能优势,帮助您选择最适合的版本。
引人注目的设计风格
Onpoint 模板采用了现代且高端的设计风格,色彩搭配以红色、黄色和深蓝为主,传递出可靠、安全和专业的品牌形象。页面布局简洁明了,同时充分利用视觉元素,如货车、货轮和航空物流图片,让访客一眼即可感受到与物流行业的紧密关联。
每种模板都包含 2 个创意首页设计布局,以及 19 个功能齐全的内页设计,可根据业务需求自定义内容。其响应式设计确保网站在任何设备上都能完美呈现,从桌面电脑到移动端均提供流畅的用户体验。
四大版本详细解析
1. HTML 版本
这是 Onpoint 系列的基础版本,适合需要简单静态网站的用户。基于 HTML5 和 CSS3 技术,拥有现代动画效果和跨浏览器兼容性。模板基于 Bootstrap 5 框架构建,SEO 优化的代码为提升搜索引擎排名提供支持。
特点:
• Owl Carousel 滑块组件
• W3C 验证的代码
• 易于修改的 1170px 网格布局
适合小型企业或希望快速上线网站的用户。
2. PHP 版本
此版本在 HTML 的基础上加入了更强大的功能,适用于需要动态内容的网站。通过 PHP 实现后端逻辑,可以轻松与数据库集成,管理业务数据。
适用场景:
• 配送中心或运输公司需要实时更新的动态信息。
• 用户需要更多功能扩展,如在线表单或用户交互。
3. React.js 版本
React.js 版本专为需要高性能和现代化前端框架的网站打造。基于组件化开发,提供快速加载速度和动态交互功能,非常适合需要实时更新内容的业务。
功能亮点:
• CSS3 动画效果
• 代码注释详尽,方便开发人员二次开发
• 支持扩展复杂功能,如动态货物跟踪模块
4. React Next.js 模板
React Next.js 版本是 Onpoint 系列的高端版本,结合了 React 和服务器端渲染 (SSR) 的优势,提升了页面加载速度和 SEO 效果。
推荐人群:
• 需要兼顾高性能与搜索引擎友好的企业
• 注重用户体验和全球化部署的运输公司
为什么选择 Onpoint 模板?
1. 丰富的页面设计:包含多个首页和内页,满足各种场景需求。
2. 功能全面:支持 Owl Carousel 滑块、CSS3 动画和高级 Bootstrap 5 框架。
3. 开发者友好:代码注释清晰,文档齐全,易于快速定制。
4. 技术支持:提供免费的快速技术支持,确保开发过程无忧。
总结
无论您是中小型物流公司,还是大型跨国运输企业,Onpoint 系列模板都能为您提供理想的解决方案。从静态 HTML 到动态 PHP 和高性能 React,Onpoint 提供了多种选择,助您打造专业、高效且用户友好的物流网站。
立即选择 Onpoint,为您的物流事业插上数字化翅膀!
![Studio-漂亮简约HTML+Laravel管理后台模板[更至v4.4]封面图 Studio-漂亮简约HTML+Laravel管理后台模板[更至v4.4]](https://www.kstheme.cn/wp-content/uploads/2024/10/20241004161558187.png)
![Minimal-精品销冠React后台管理模版[更至v6.1.0]封面图 Minimal-精品销冠React后台管理模版[更至v6.1.0]](https://www.kstheme.cn/wp-content/uploads/2024/09/20240914005204653.jpeg)
